【Vue.js】WEBデザイン用色合わせパレット
直感的に選んだ色の
コードと配色を動的に生成
依頼背景・課題
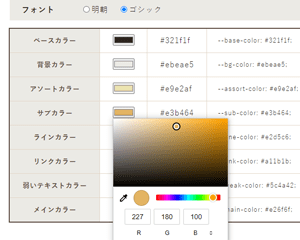
カラーピッカーで選んだ色が
ブラウザ上で反映されるデモサイト。
たくさんの色を扱うデザイナーさんであれば、
カラーピッカーにカーソルを持って行く一手間も、積もり積もって大きなもの。
起動の重いデザインソフトを立ち上げたり
ダミーの図形を描画する必要なく、
少ない手数で、WEBサイトに反映した時の配色バランスを
直感的に確かめられるツールを作りました。
コンセプト・ご提案
jQueryとVue.jsを使用。
カラーピッカーをクリックし、好きな色を選ぶと
動的にスタイルが書き代わり、デモサイトの配色が変わります。
(カラーピッカーの見た目・挙動はブラウザに依存します)
フォントも明朝・ゴシックのフォント切り替えで
サイト全体のフォントも変わります。
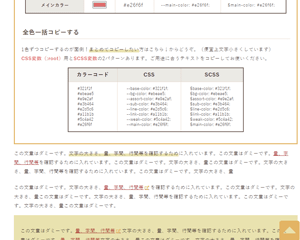
選んだ色のカラーコードも自動生成されますので
コピーしてエディタに貼り付けることができます。
SCSS変数とCSS変数用のスタイル指定文も生成されます。
積み重なると意外と大きい、些細な手間を省くことにより
手間とストレスを削減し
コアな制作作業により効率的に打ち込むためのツールです。
Gallery

Detail
- サイト名
- トンマナパレット
- 制作日
- 2021年08月
- 使用ツール
- HTML5, CSS3, jQuery・Javascript, Vue.js
- ご依頼者様
- 自身のサイト・自主制作サンプル
- 担当箇所
- ディレクション・設計, デザイン, コーディング
パスワード保護しております実績は、
個人で受注したものではなく、会社経由にて受注した案件です。