【Vue.js】非同期で動くコード譜学習ページ
ページ遷移なしで
コードネームを楽譜と音に反映
依頼背景・課題
見たいコードネームの譜面を表示できるサイトを検索していたところ
UI面やデザインがいまひとつなサイトが多く
非同期でサクサク動くページがあればいいなと思い
Vue.jsで自作したものを実装してみました。
(サイトの土台はWordPressです)
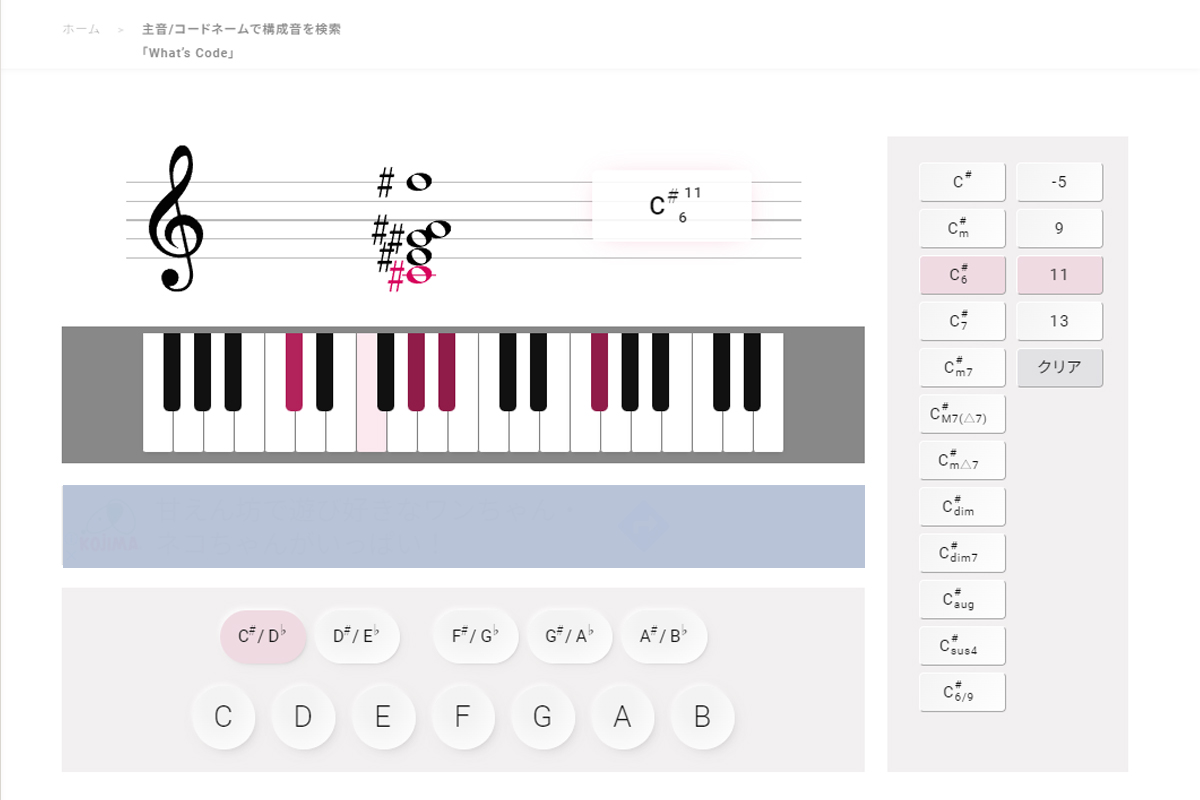
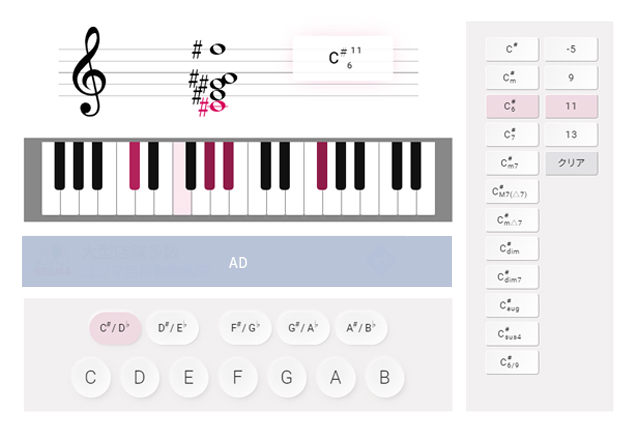
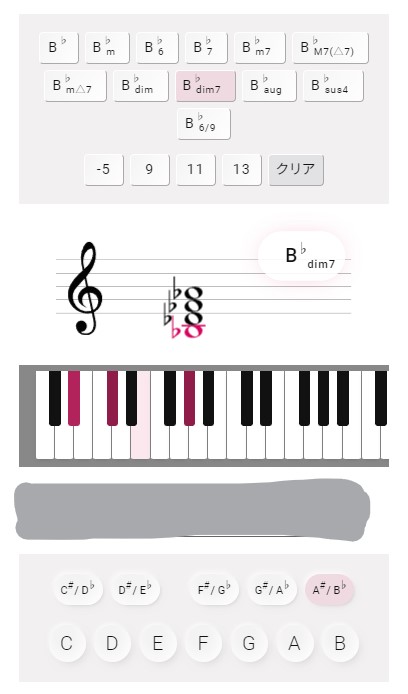
鍵盤またはボタンをクリックすると
コード名と譜面、対応する鍵盤が
非同期で切り替わり
音も再生されます。
※青く塗りつぶした部分は広告です
コンセプト・ご提案
Vue変数の当て込みはさほど苦労しませんでしたが
音のパターンがたくさんあり、CSSのバリエーションを作るのに手間がかかりました。
楽譜や鍵盤に見慣れた音楽家が、違和感を感じないよう
可能な限り実際の鍵盤と楽譜の比率などを忠実に再現し
実際の音楽練習になるべく近いUIで頭に入りやすいように設計しました。
遷移時には滑らかなトランジションを施し
アプリケーションを操作するUXを楽しんでもらいやすいよう工夫しております。
また、ボタンデザインには
最近注目されているニューモフィズムデザインを取り入れ
シームレスな質感と立体感を表現してみました。
Gallery
Detail
- サイト名
- 主音/コードネームで構成音を検索 「コードファインダー」
- 制作日
- 2023年06月
- 使用ツール
- XD, HTML5, CSS3, jQuery・Javascript, Wordpress(PHP), Vue.js
- ご依頼者様
- 自身のサイト・自主制作サンプル
- 担当箇所
- ディレクション・設計, デザイン, コーディング
パスワード保護しております実績は、
個人で受注したものではなく、会社経由にて受注した案件です。